
Simple E-charts wrapper

Table Of Contents
Introduction
A React Native wrapper for the popular echarts charting framework. With this library you can create complex, interactive charts with great performance on mobile devices. The fact that the charting framework purely runs in a webview makes it very stable to upcomming React-Native versions. On the other hand it is not easy to make a two way data communication between the chart (running in the webview Javascript thread) and the React-Native Javascript thread. With this library you can even build the more complex chart options of echarts. You can inject custom javascript code within the webview which allows you to access the chart api (detect taps, selections etc…)
Properties
| Name | Type | Example | Description |
|---|---|---|---|
| option | object | take a look at the examples | Allows you to set the chart configuration. Never access anything related to your React-Native Javascript code within the options object. It won’t work! Take a look at onData and sendData |
| customTemplatePath | string | file:///android_assets/index.html | Use this property if you want to tell echarts where to look for a custom html template. You can use RNFS to get the directory path for Android/iOS. |
| additionalCode | string | alert('hello world'); | Allows you to inject javascript code in the webview. It is used to access the echarts api to create more complex charts (e.G. callback on chart tap). Take a look at More complex example. |
| backgroundColor | string | rgba(255,101,80,0.4), red, #4287f5 | Set the background color of the chart |
Methods / Callbacks
| Name | Example | Description |
|---|---|---|
| setOption | this.chart.setOption(option); | Allows you to set a chart configuration dyanmically (e.g. after initial setup with option prop). Take a look at Dynamic loading example |
| getOption | this.chart.getOption((data) => console.log(data)); | Allows you to get the current option of a chart instance. First parameter is the result-callback. If you don’t pass a second parameter the result-callback will be triggered with all option properties. Second parameter is an array of the e-charts-option-properties (e.g. ['dataZoom', 'series']) you want to get. Take a look atDynamic loading example |
| clear | this.chart.clear(); | Allows you to clear the chart. Take a look at More complex example |
| onData | <ECharts onData={this.onData} /> | This is the only way to receive data from the chart. It is called with the data provided by sendData (Webview functions). |
| setBackgroundColor | this.chart.setBackgroundColor('#ecf542'); | Allows you to set the background color of the chart. |
Webview functions
These functions can be called from code injected with additionalCode or within the echarts option.
| Name | Example | Description |
|---|---|---|
| sendData | sendData('Hello World') | With this function you can communicate with React Native. Attention you can only send strings over to React-Native. sendData('Hello World') will call onData on the React Native side. |
Webview variables
| Name | Example | Description |
|---|---|---|
| chart | chart.on(....) | Allows you to access the echarts api (https://github.com/itinance/react-native-fs). |
Installation
yarn add react-native-echarts-wrapper
OR
npm install --save @echarts-wrapper/react
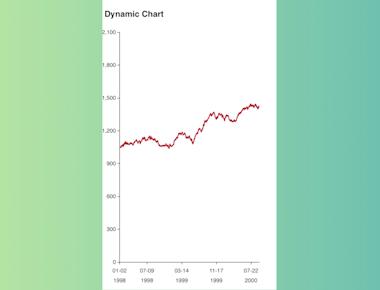
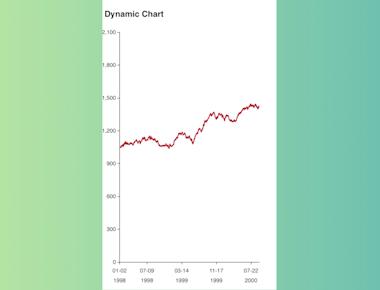
Example
import React, { Component } from "react";
import { StyleSheet, View } from "react-native";
import { ECharts } from "react-native-echarts-wrapper";
export default class App extends Component {
option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {
type: "value"
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: "line"
}
]
};
render() {
return (
<View style={styles.chartContainer}>
<ECharts
option={this.option}
backgroundColor="rgba(93, 169, 81, 0.3)"
/>
</View>
);
}
}
const styles = StyleSheet.create({
chartContainer: {
flex: 1
}
});
Tutorial
Coming Soon…
Related Posts






Quick Links
Legal Stuff

