
Standard Table
June 15, 2022
1 min
npm install react-native-tableview --save
yarn add react-native-tableview
react-native link react-native-tableview
import React, {Component} from 'react';
import { Text, View, ScrollView,TextInput,StyleSheet, ActivityIndicator,Image } from 'react-native';
import { Cell,Section, TableView } from 'react-native-tableview-simple';
export default class App extends Component{
render() {
return(
<ScrollView contentContainerStyle={styles.conatiner}>
<TableView >
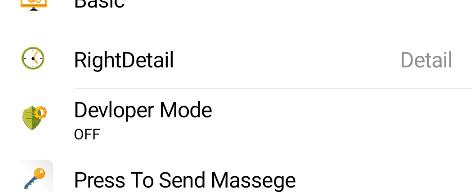
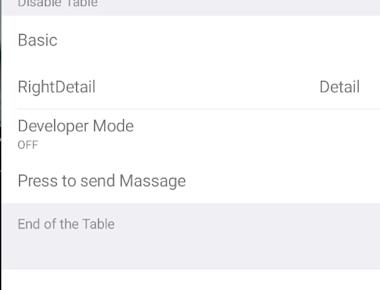
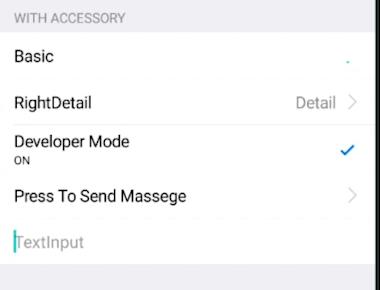
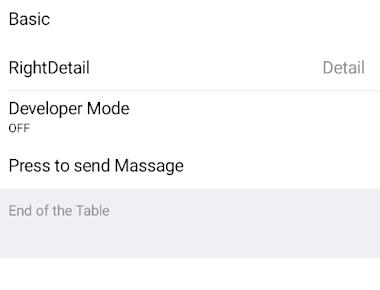
<Section header="Table With Images" >
<Cell
cellStyle="Basic"
title="Basic"
image={
<Image
style={{ borderRadius: 5 }}
source={
require ('./pics/dis.png')
}
/>
}
/>
<Cell
cellStyle="RightDetail"
title="RightDetail"
detail="Detail"
image={
<Image
style={{ borderRadius: 5 }}
source={
require ('./pics/clock.png')
}
/>
}
/>
<Cell
cellStyle="Subtitle"
title="Devloper Mode"
detail="OFF"
image={
<Image
style={{ borderRadius: 5 }}
source={
require ('./pics/sec.png')
}
/>
}
/>
<Cell
cellStyle="Basic"
title="Press To Send Massege"
onPress={() => console.log('Heyo from image table')}
image={
<Image
style={{ borderRadius: 5 }}
source={
require ('./pics/key.png')
}
/>
}
/>
</Section>
</TableView>
</ScrollView>
)
}
}
const styles= StyleSheet.create({
conatiner:{
backgroundColor: '#EFEFF4',
paddingTop:20,
paddingBottom:20
}
})
Quick Links
Legal Stuff