
Standard Table
June 15, 2022
1 min
npm install react-native-tableview --save
yarn add react-native-tableview
react-native link react-native-tableview
import React, {Component} from 'react';
import { Text, View, ScrollView,TextInput,StyleSheet, ActivityIndicator } from 'react-native';
import { Cell,Section, TableView } from 'react-native-tableview-simple';
export default class App extends Component{
render() {
return(
<ScrollView contentContainerStyle={styles.conatiner}>
<TableView >
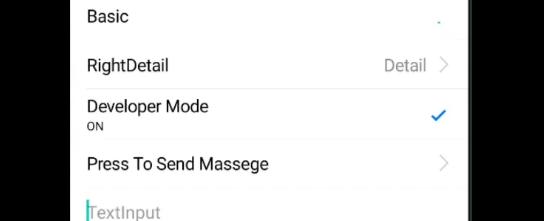
<Section header="WITH ACCESSORY" >
<Cell
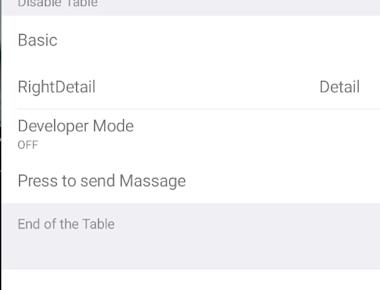
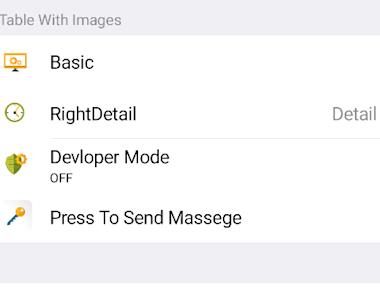
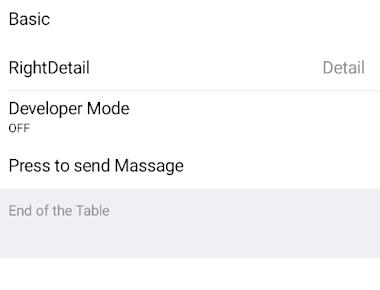
cellStyle="Basic"
cellAccessoryView={<ActivityIndicator />}
title="Basic" />
<Cell
cellStyle="RightDetail"
title="RightDetail"
detail="Detail"
accessory="DisclosureIndicator"
/>
<Cell
cellStyle="Subtitle"
title="Developer Mode"
accessory="Checkmark"
detail="ON"
/>
<Cell
cellStyle="Basic"
title="Press To Send Massege"
accessory="DisclosureIndicator"
onPress={() => console.log('Heyo from Accessory ')}
/>
<Cell
cellContentView={
<TextInput
style={{ fontSize: 16, flex: 1 }}
placeholder="TextInput"
/>
}
/>
</Section>
</TableView>
</ScrollView>
)
}
}
const styles= StyleSheet.create({
conatiner:{
backgroundColor: '#EFEFF4',
paddingTop:20,
paddingBottom:20
}
})
Quick Links
Legal Stuff