
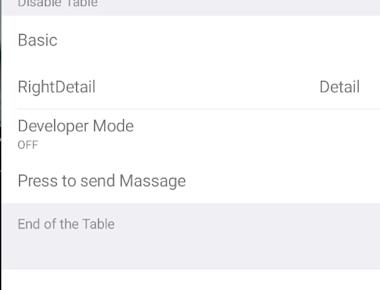
Disabled Table
June 15, 2022
1 min
npm install react-native-tableview --save
yarn add react-native-tableview
react-native link react-native-tableview
import React, {Component} from 'react';
import { Text, View, ScrollView,TextInput,StyleSheet } from 'react-native';
import { Cell,Section, TableView } from 'react-native-tableview-simple';
export default class App extends Component{
render() {
return(
<ScrollView contentContainerStyle={styles.conatiner}>
<TableView >
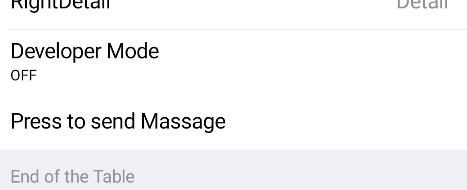
<Section header='STANDARD' footer='End of the Table'>
<Cell cellStyle='Basic' title='Basic' />
<Cell cellStyle='RightDetail' title="RightDetail" detail="Detail" />
<Cell cellStyle='Subtitle' title="Developer Mode" detail="OFF" />
<Cell cellStyle='Basic' title="Press to send Massage" onPress={() => console.log('heyyo from table')} />
</Section>
</TableView>
</ScrollView>
)
}
}
const styles= StyleSheet.create({
conatiner:{
backgroundColor: '#EFEFF4',
paddingTop:20,
paddingBottom:20
}
})
Quick Links
Legal Stuff