Jalaali Modern Date Picker
April 08, 2023
1 min
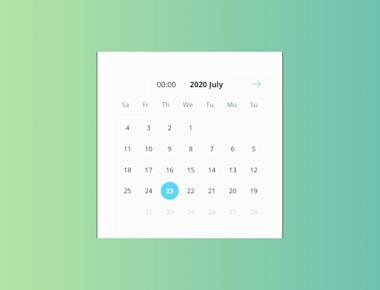
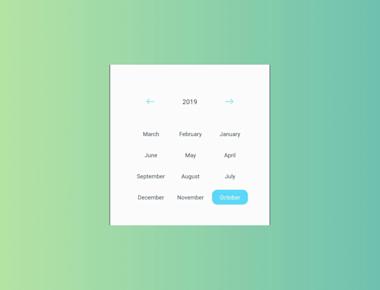
This module includes various customizable React-Native calendar components.
The package is both Android and iOS compatible.
npm install --save react-native-calendars
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import { Calendar } from 'react-native-calendars';
export default function App() {
return (
<View style={styles.container}>
<Calendar
markingType={'period'}
markedDates={{
'2022-06-22': {startingDay: true, color: 'lightblue'},
'2022-06-23': {selected: true, color: 'lightblue', },
'2022-06-24': {slected: true, color: 'lightblue'},
'2022-06-25': {selected: true,endingDay: true, color: 'lightblue',textColor: 'gray'},
}}
/>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Quick Links
Legal Stuff