
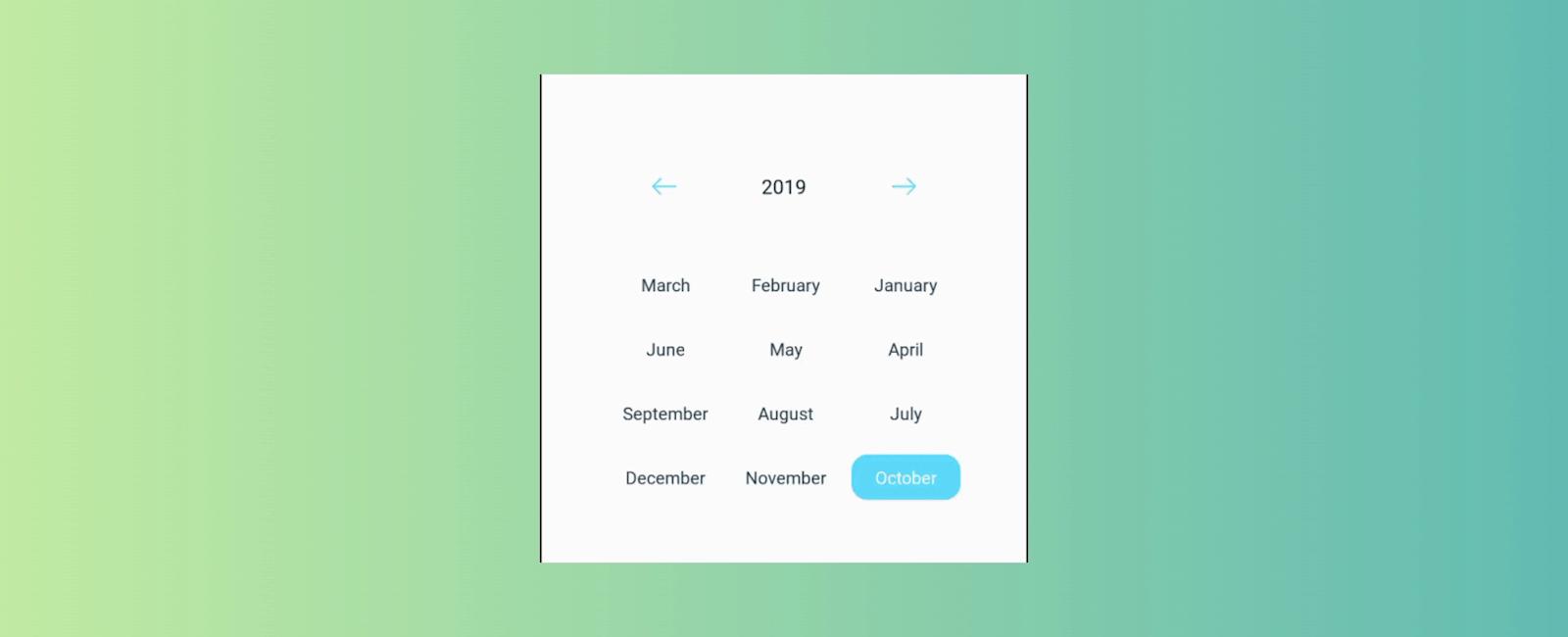
Month-Year Picker

Table Of Contents
Introduction
React Native is a popular JavaScript framework that enables developers to build cross-platform mobile applications. One of the essential features of any mobile application is the ability to select dates. In this blog post, we will explore the modern date picker component in React Native.
A modern date picker is a component that provides an easy and intuitive way for users to select dates. It should be customizable, easy to use, and follow modern design principles.
In React Native, there are several libraries available for implementing a date picker, including React Native DatePicker, React Native Calendars, and React Native Date Picker Dialog. However, in this blog post, we will focus on the React Native DateTimePicker library. React Native DateTimePicker is a library that provides a date and time picker component for both Android and iOS platforms. It is highly customizable and easy to use, making it an excellent choice for modern date pickers.
Installation
yarn add react-native-modern-datepicker
or
npm install react-native-modern-datepicker –save
Example
import React, { useState } from 'react';
import DatePicker, { getFormatedDate } from 'react-native-modern-datepicker';
const Myapp = () => {
const [date, setDate] = useState('');
return (
<DatePicker
mode="monthYear"
selectorStartingYear={2000}
onMonthYearChange={selectedDate => setDate(selectedDate)}
/>
);
};
export default Myapp;
Tutorial
Coming Soon…
Related Posts






Quick Links
Legal Stuff

