
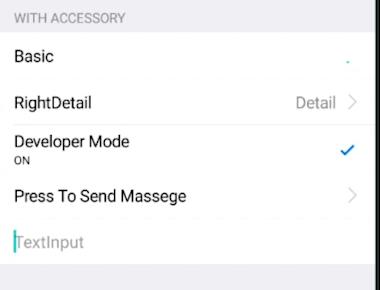
Standard Table
June 15, 2022
1 min

npm install react-native-tableview --save
yarn add react-native-tableview
react-native link react-native-tableview
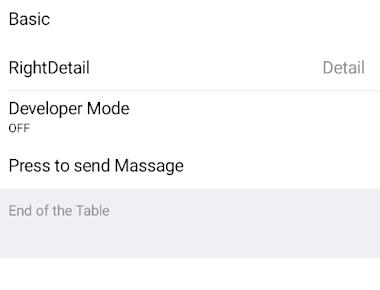
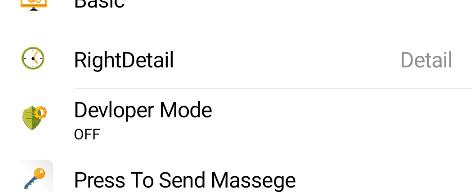
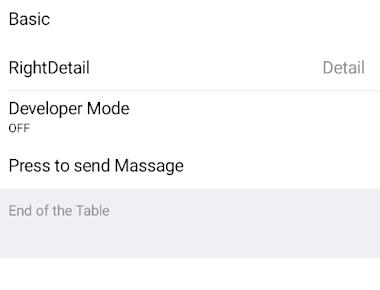
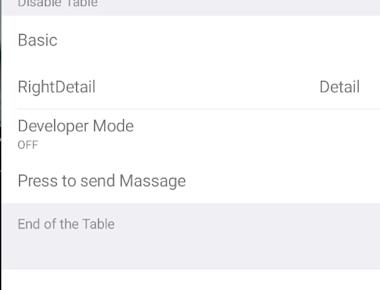
import React, {Component} from 'react';import { Text, View, ScrollView,TextInput,StyleSheet, ActivityIndicator,Image } from 'react-native';import { Cell,Section, TableView } from 'react-native-tableview-simple';export default class App extends Component{render() {return(<ScrollView contentContainerStyle={styles.conatiner}><TableView ><Section header="Table With Images" ><CellcellStyle="Basic"title="Basic"image={<Imagestyle={{ borderRadius: 5 }}source={require ('./pics/dis.png')}/>}/><CellcellStyle="RightDetail"title="RightDetail"detail="Detail"image={<Imagestyle={{ borderRadius: 5 }}source={require ('./pics/clock.png')}/>}/><CellcellStyle="Subtitle"title="Devloper Mode"detail="OFF"image={<Imagestyle={{ borderRadius: 5 }}source={require ('./pics/sec.png')}/>}/><CellcellStyle="Basic"title="Press To Send Massege"onPress={() => console.log('Heyo from image table')}image={<Imagestyle={{ borderRadius: 5 }}source={require ('./pics/key.png')}/>}/></Section></TableView></ScrollView>)}}const styles= StyleSheet.create({conatiner:{backgroundColor: '#EFEFF4',paddingTop:20,paddingBottom:20}})



Quick Links
Legal Stuff