- Look and feel of iOS TableView - because it is! (with group/plain
tableview type, sections headers, etc)
- Display long lists of data (like country list) with no performance loss
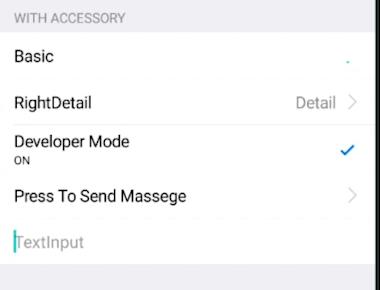
- Built-in accessory types (checkmark or disclosure indicator)
- Pull to refresh!
- Automatic scroll to initial selected value during component initialization
(autoFocus property)
- Automatic item selection with “checkmark” with old item de-selection
(optionally), see demo, useful to select country/state/etc.
- Render Native Section Index Titles (sectionIndexTitlesEnabled property)
- Native JSON support for datasource. If you need to display large dataset,
generated Javascript will became very large and impact js loading time. To
solve this problem the component could read JSON directly from app bundle
without JS!
- Filter JSON datasources using NSPredicate syntax. For example you could select
states for given country only (check demo)
- Create custom UITableView cells with flexible height using React Native syntax
(TableView.Cell tag)
- Use TableView as menu to navigate to other screens (check included demo, using
react-navigation https://reactnavigation.org)
- Native editing mode for table - move/delete option is supported by using
attributes canMove, canEdit for items/sections
npm install react-native-tableview --save
yarn add react-native-tableview
react-native link react-native-tableview
import React, {Component} from 'react';
import { Text, View, ScrollView,TextInput,StyleSheet } from 'react-native';
import { Cell,Section, TableView } from 'react-native-tableview-simple';
export default class App extends Component{
render() {
return(
<ScrollView contentContainerStyle={styles.conatiner}>
<TableView >
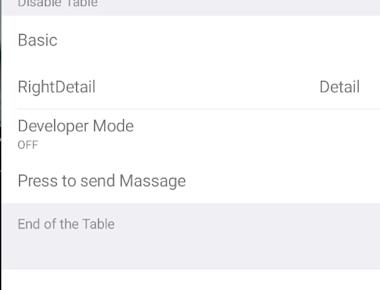
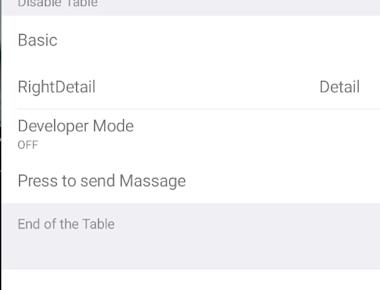
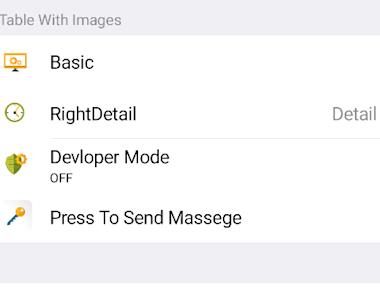
<Section header='STANDARD' footer='End of the Table'>
<Cell cellStyle='Basic' title='Basic' />
<Cell cellStyle='RightDetail' title="RightDetail" detail="Detail" />
<Cell cellStyle='Subtitle' title="Developer Mode" detail="OFF" />
<Cell cellStyle='Basic' title="Press to send Massage" onPress={() => console.log('heyyo from table')} />
</Section>
</TableView>
</ScrollView>
)
}
}
const styles= StyleSheet.create({
conatiner:{
backgroundColor: '#EFEFF4',
paddingTop:20,
paddingBottom:20
}
})