
Basic Timeline Listview
April 15, 2023
1 min

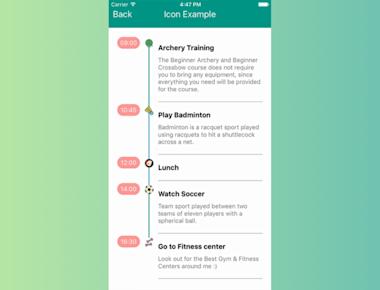
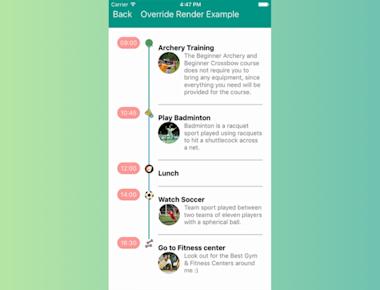
ListView - A core component designed for efficient display of vertically scrolling lists of changing data. The minimal API is to create a ListView.DataSource, populate it with a flat array of data blobs, and instantiate a ListView component with that data source and a renderRow callback which takes a blob from the data array and returns a renderable component.
npm install react-native-swipe-list-view --save --force
import React from 'react';import { StyleSheet, Text, View } from 'react-native';import { SwipeRow } from 'react-native-swipe-list-view';export default function StandalonSwipeRow() {return (<View style={styles.container}><View style={styles.standalone}><SwipeRow leftOpenValue={75} rightOpenValue={-75}><View style={styles.standaloneRowBack}><Text style={styles.backTextWhite}>Left</Text><Text style={styles.backTextWhite}>Right</Text></View><View style={styles.standaloneRowFront}><Text>Standalone SwipeRow 1</Text></View></SwipeRow><View style={styles.spacer} /><SwipeRow leftOpenValue={75} rightOpenValue={-75}><View style={styles.standaloneRowBack}><Text style={styles.backTextWhite}>Left</Text><Text style={styles.backTextWhite}>Right</Text></View><View style={styles.standaloneRowFront}><Text>Standalone SwipeRow 2</Text></View></SwipeRow></View></View>);}const styles = StyleSheet.create({container: {backgroundColor: 'white',flex: 1,paddingTop: 45},standalone: {marginTop: 30,marginBottom: 30,},standaloneRowFront: {alignItems: 'center',backgroundColor: '#CCC',justifyContent: 'center',height: 50,},standaloneRowBack: {alignItems: 'center',backgroundColor: '#8BC645',flex: 1,flexDirection: 'row',justifyContent: 'space-between',padding: 15,},backTextWhite: {color: '#FFF',},spacer: {height: 50,},});
Coming Soon…






Quick Links
Legal Stuff