
Custom Button 2
May 06, 2023
1 min

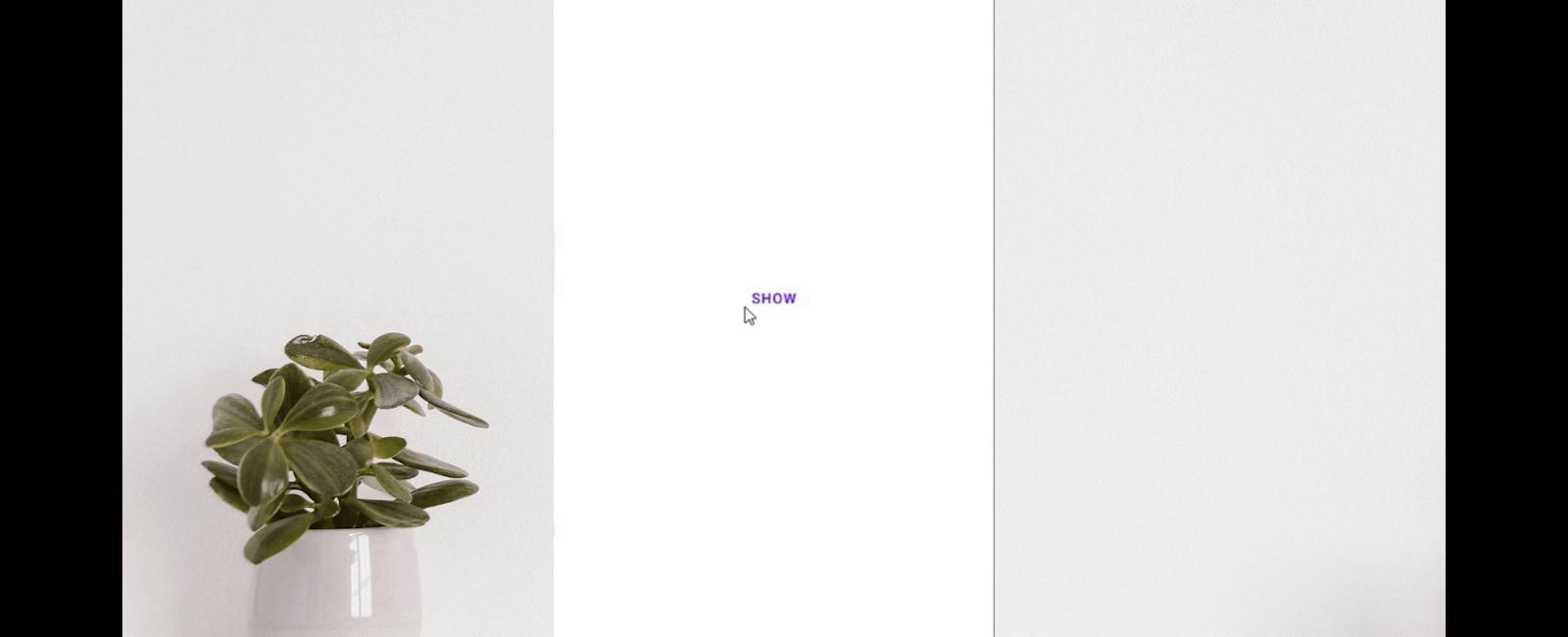
Snackbars provide brief feedback about an operation through a message at the bottom of the screen. Snackbar by default uses onSurface color from theme.
npm install react-native-paper --save
import * as React from 'react';import { View, StyleSheet } from 'react-native';import { Button, Snackbar } from 'react-native-paper';const App = () => {const [visible, setVisible] = React.useState(false);const onToggleSnackBar = () => setVisible(!visible);const onDismissSnackBar = () => setVisible(false);return (<View style={styles.container}><ButtononPress={onToggleSnackBar}>{visible ? 'Hide' : 'Show'}</Button><Snackbarvisible={visible}onDismiss={onDismissSnackBar}action={{label: 'Undo',onPress: () => {// Do something},}}>Hey there!</Snackbar></View>);};const styles = StyleSheet.create({container: {flex: 1,justifyContent: "center",alignItems:"center",},button:{borderColor: "black"}});export default App;






Quick Links
Legal Stuff