
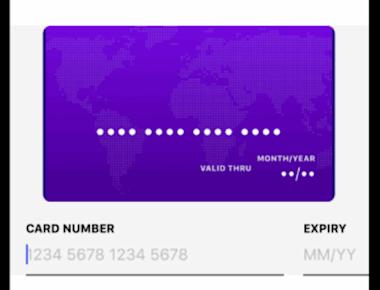
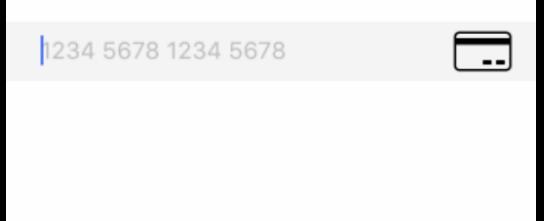
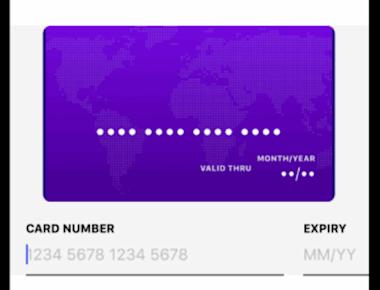
Animated Credit Card Input With Data Access
June 13, 2022
1 min

npm i --save react-native-credit-card-input
import React, { Component } from "react";import {StyleSheet,View,} from "react-native";import { CreditCardInput, LiteCreditCardInput } from "react-native-credit-card-input"; // 0.3.3const s = StyleSheet.create({container: {backgroundColor: "#F5F5F5",marginTop: 60,},label: {color: "black",fontSize: 12,},input: {fontSize: 16,color: "black",},});const USE_LITE_CREDIT_CARD_INPUT = true;export default class Example extends Component {_onChange = formData => {/* eslint no-console: 0 */console.log(JSON.stringify(formData, null, " "));};_onFocus = field => {/* eslint no-console: 0 */console.log(field);};render() {return (<View style={s.container}>{ USE_LITE_CREDIT_CARD_INPUT ?(<LiteCreditCardInputautoFocusinputStyle={s.input}validColor={"black"}invalidColor={"red"}placeholderColor={"darkgray"}onFocus={this._onFocus}onChange={this._onChange} />) :(<CreditCardInputautoFocusrequiresNamerequiresCVCrequiresPostalCodelabelStyle={s.label}inputStyle={s.input}validColor={"black"}invalidColor={"red"}placeholderColor={"darkgray"}onFocus={this._onFocus}onChange={this._onChange} />)}</View>);}}

Quick Links
Legal Stuff