Measure Text
Measure Text
June 29, 2022
1 min
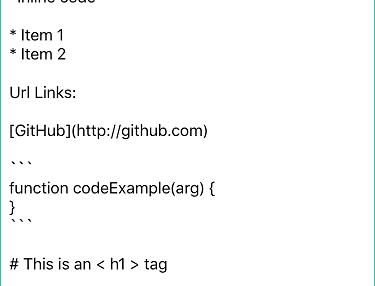
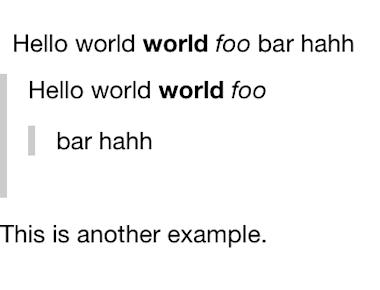
React-native component which renders markdown into a webview!
Since version 1.0.0 it requires the peer dependency react-native-webview.
npm install --save react-native-showdown react-native-webview
or
yarn add react-native-showdown react-native-webview
With expo you are done.
With a pure React Native project you need to link react-native-webview:
react-native link react-native-webviewcd pods && pod install && cd ..
Full ES6 / TypeScript example:
import React from 'react';import Markdown from 'react-native-showdown';import { SafeAreaView } from 'react-native';export default function App() {const markdown = `# Welcome to React Native Showdown!To get started, edit the markdown in \`App.tsx\`.| Column 1 | Column 2 ||----------|----------|| A1 | B1 || A2 | B2 |`;const css = `h1 { color: red; }code { font-size: 1.2rem; background-color: lightgray; }`;return (<SafeAreaView style={{ flex: 1 }}><Markdown markdown={markdown} css={css} /></SafeAreaView>);}
markdown String, required;
Markdown string which will be shown as webview content.
(Previous prop body is also still supported as fallback.)css String, optional;
CSS which will be used to style the webview content.
(Previous prop pureCSS is also still supported as fallback.)title String, optional;
Sets the HTML title tag.options ConverterOptions, optional;
All Showdown#options.
Default is {simplifiedAutoLink: true, strikethrough: true, tables: true}.source prop!{ flex: 1 } style defined.git clone https://github.com/jerolimov/react-native-showdown.gitcd react-native-showdownyarn installyarn bootstrap # which is similar to cd example && yarn installcd exampleyarn ios # oryarn android
Project is based on the markdown parser Showdown.
MIT License




Quick Links
Legal Stuff