Text Size
Text Size
June 29, 2022
5 min

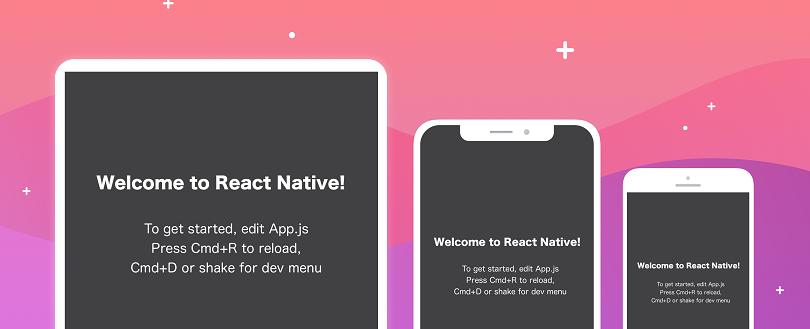
Library to help with responsive font size for varying sizes of display.🎉
yarn add react-native-responsive-fontsize
or
npm install react-native-responsive-fontsize --save
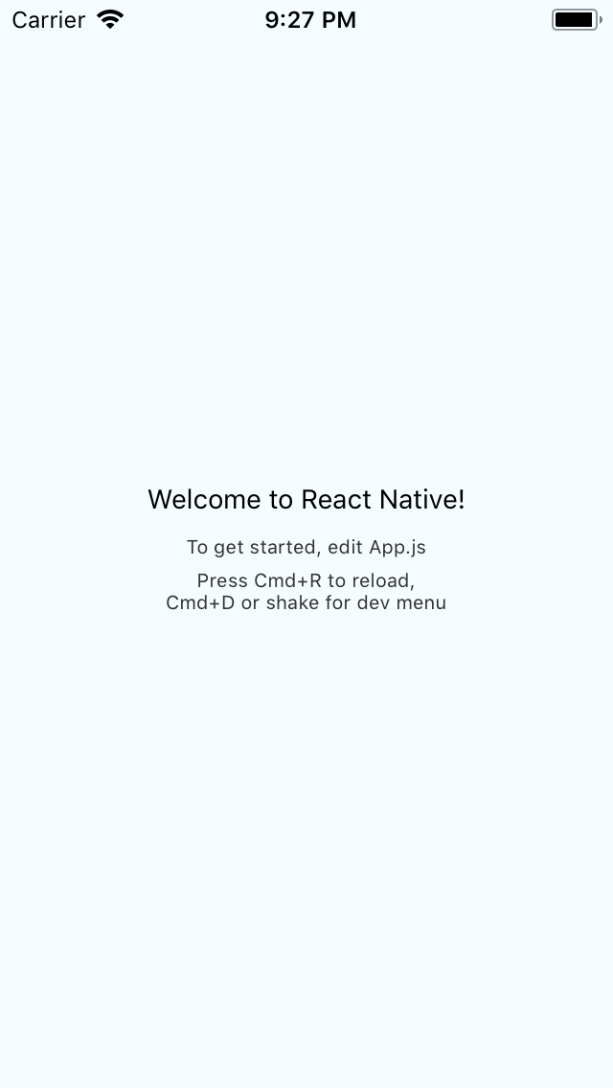
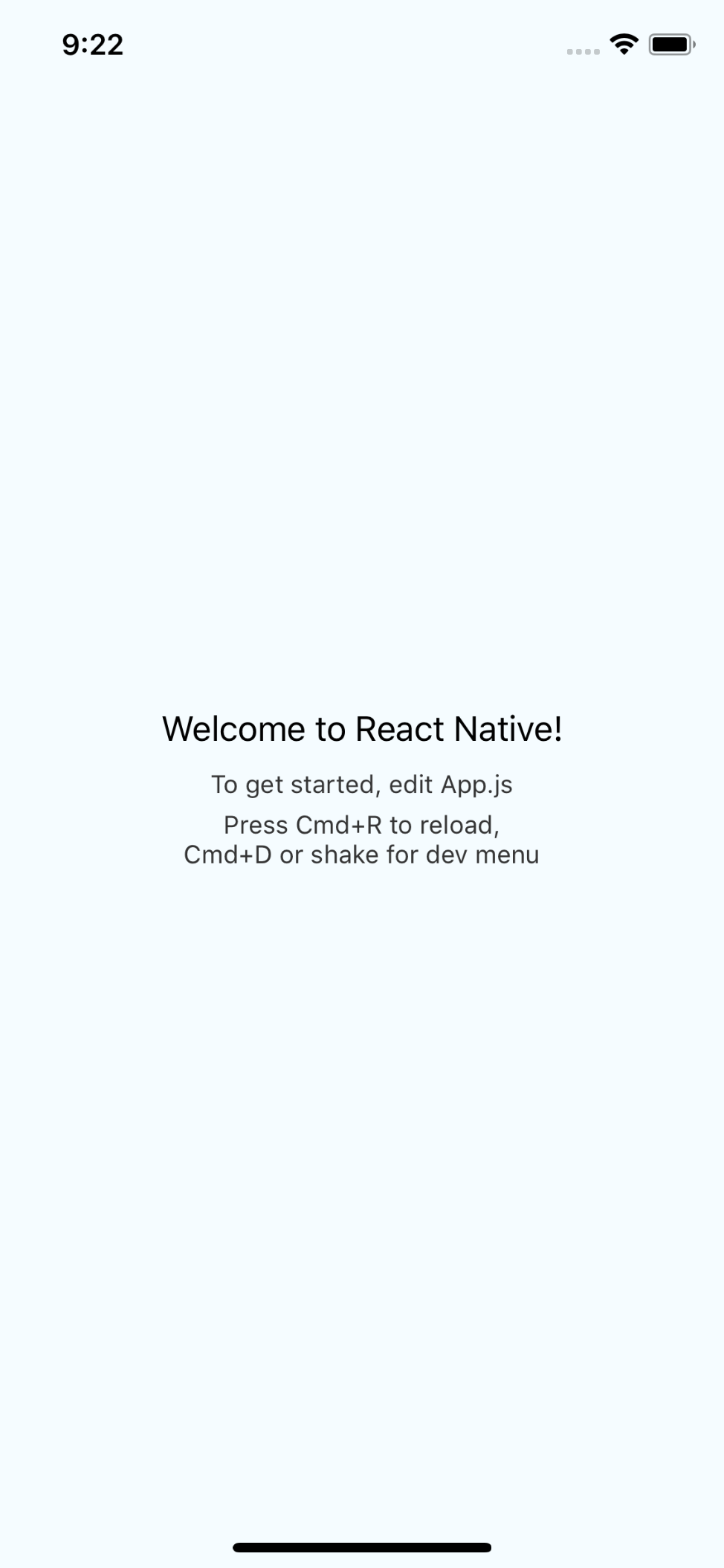
| iPhone SE | iPhone X |
|---|---|
 |  |
| arguments | Description | |
|---|---|---|
| RFPercentage | percent: number | The font size is calculated as a percentage of the height(width in landscape mode) of the device. |
| RFValue | value: number, standardScreenHeight?: number | The font size is calculated based on standardScreenHeight and passed value |
RFValue’s standardScreenHeight680screen widthimport { RFPercentage, RFValue } from "react-native-responsive-fontsize";const styles = StyleSheet.create({welcome: {fontSize: RFValue(24, 580) // second argument is standardScreenHeight(optional),textAlign: "center",margin: 10,},instructions: {textAlign: "center",color: "#333333",marginBottom: 5,fontSize: RFPercentage(5),},});



Quick Links
Legal Stuff