
React Icon Moon
June 24, 2022
1 min

Using icons in React Native can help improve the visual appeal of your application and make it easier for users to navigate. In this blog, we’ll go over how to use icons in React Native and some tips for incorporating them effectively in your app.
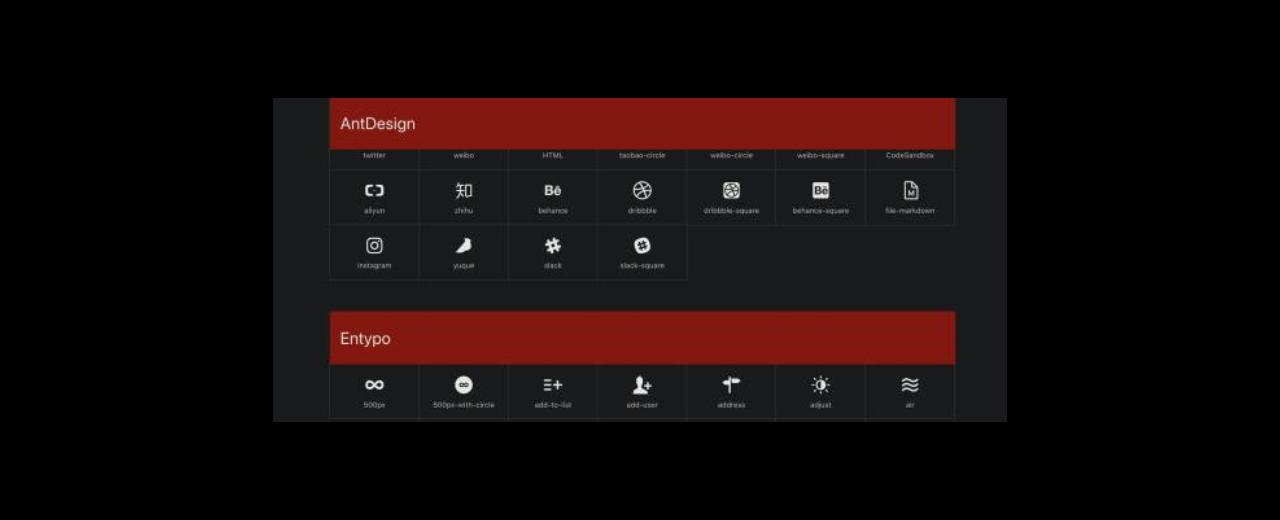
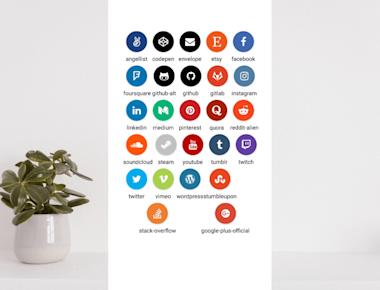
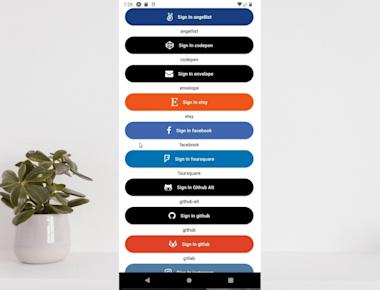
To use icons in React Native, you’ll need to use a library such as react-native-vector-icons. This library provides a wide range of icons that you can use in your app, and it’s easy to install and set up.
Once you’ve installed the library, you can use the
component to add an icon to your application. The name prop is used to specify which icon you want to use, and the size prop is used to set the size of the icon. You can also use the color prop to set the color of the icon.import { Icon } from 'react-native-vector-icons';<Iconname="arrow-right"size={24}color="#333"/>```When using icons in your app, it's important to consider their placement and how they will be used. For example, you may want to use icons to help users navigate between screens in your app or to provide additional information about a particular feature. In these cases, it's important to make sure the icons are easy to see and understand.You can also use icons to add visual interest to your app and make it more engaging for users. For example, you could use icons to highlight important information or to break up long blocks of text. In these cases, it's important to choose icons that are visually appealing and that fit with the overall design of your app.Overall, using icons in React Native can be a great way to improve the user experience of your app and make it more engaging and user-friendly. By using a library like react-native-vector-icons, you can easily add a wide range of icons to your app, and by considering their placement and usage, you can ensure that they are effective and add value to your app.export const _frontmatter = {}



Quick Links
Legal Stuff