
Jalaali Modern Date Picker
April 08, 2023
1 min

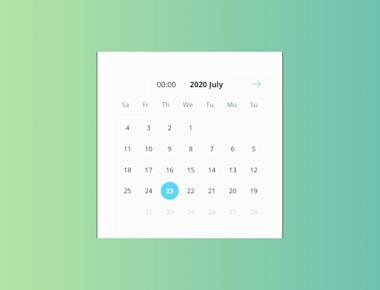
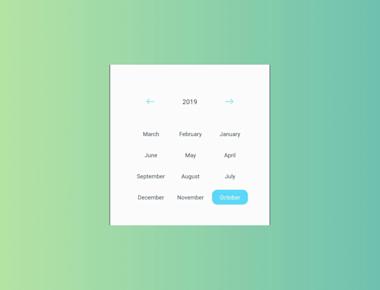
This module includes various customizable React-Native calendar components.
The package is both Android and iOS compatible.
npm install --save react-native-calendars
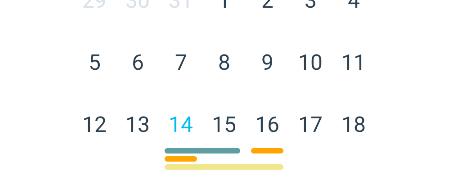
import { StatusBar } from 'expo-status-bar';import { StyleSheet, Text, View } from 'react-native';import { Calendar } from 'react-native-calendars';export default function App() {return (<View style={styles.container}><CalendarmarkingType="multi-period"markedDates={{'2022-06-14': {periods: [{startingDay: true, endingDay: false, color: '#5f9ea0'},{startingDay: true, endingDay: true, color: '#ffa500'},{startingDay: true, endingDay: false, color: '#f0e68c'}]},'2022-06-15': {periods: [{startingDay: false, endingDay: true, color: '#5f9ea0'},{color: 'transparent'},{selected: true, endingDay: false, color: '#f0e68c'}]},'2022-06-16': {periods: [{startingDay: true, endingDay: true, color: '#ffa500'},{color: 'transparent'},{startingDay: false, endingDay: true, color: '#f0e68c'}]}}}/><StatusBar style="auto" /></View>);}const styles = StyleSheet.create({container: {flex: 1,backgroundColor: '#fff',alignItems: 'center',justifyContent: 'center',},});






Quick Links
Legal Stuff