Text Size
Text Size
June 29, 2022
5 min

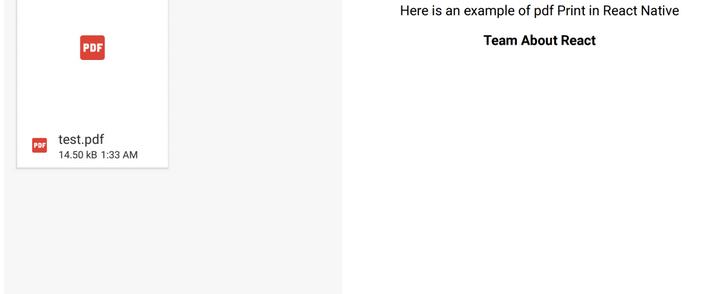
Convert html strings to PDF documents using React Native.
Run below commands
npm install react-native-html-to-pdf --save
react-native link
include ':react-native-html-to-pdf'project(':react-native-html-to-pdf').projectDir = new File(rootProject.projectDir,'../node_modules/react-native-html-to-pdf/android')
dependencies {compile project(':react-native-html-to-pdf')}
// import the packageimport com.christopherdro.htmltopdf.RNHTMLtoPDFPackage;// include packagenew MainReactPackage(),new RNHTMLtoPDFPackage()
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
Also starting from Android M, users need to be prompted for permission dynamically. Follow this link for more details on how to do that.
import React, { Component } from 'react';import {Text,TouchableHighlight,View,} from 'react-native';import RNHTMLtoPDF from 'react-native-html-to-pdf';export default class Example extends Component {async createPDF() {let options = {html: '<h1>PDF TEST</h1>',fileName: 'test',directory: 'Documents',};let file = await RNHTMLtoPDF.convert(options)// console.log(file.filePath);alert(file.filePath);}render() {return(<View><TouchableHighlight onPress={this.createPDF}><Text>Create PDF</Text></TouchableHighlight></View>)}}
| Param | Type | Default | Note |
|---|---|---|---|
| html | string | HTML string to be converted | |
| base64 | boolean | false | return base64 string of pdf file (not recommended) |
| directory | string | default cache directory | Directory where the file will be created (Documents folder in example above). Please note, on iOS Documents is the only custom value that is accepted. |
| height | number | 792 | Set document height (points) |
| width | number | 612 | Set document width (points) |
| Param | Type | Default | Note |
|---|---|---|---|
| paddingLeft | number | 10 | Outer left padding (points) |
| paddingRight | number | 10 | Outer right padding (points) |
| paddingTop | number | 10 | Outer top padding (points) |
| paddingBottom | number | 10 | Outer bottom padding (points) |
| padding | number | 10 | Outer padding for any side (points), overrides any padding listed before |
| bgColor | string | #F6F5F0 | Background color in Hexadecimal |
| Param | Type | Default | Note |
|---|---|---|---|
| fonts | Array | Allow custom fonts [‘/fonts/TimesNewRoman.ttf’, ‘/fonts/Verdana.ttf’] |



Quick Links
Legal Stuff