
How to setup React Native with Expo on Ubuntu

Expo is an excellent approach to ease the transition for any developer new to React Native mobile application development. Let’s have a look at how to set up React Native on Linux with Expo:
Pre-reqs
- Node.js and npm must be installed before proceeding with the setup.
- To download the Expo mobile application, you’ll need a smartphone.
Installation
Step 1 - Expo CLI
To install Expo’s command line interface (CLI), type the following command in your Ubuntu terminal:
npm install expo-cli --global
The —global flag installs the package on the system as a whole, rather than just in your current project directory.
Step 1 - Expo CLI
After successfully installing Expo CLU, it’s time to create an expo project using the CLI. Execute the command below:
expo init PROJECTNAME
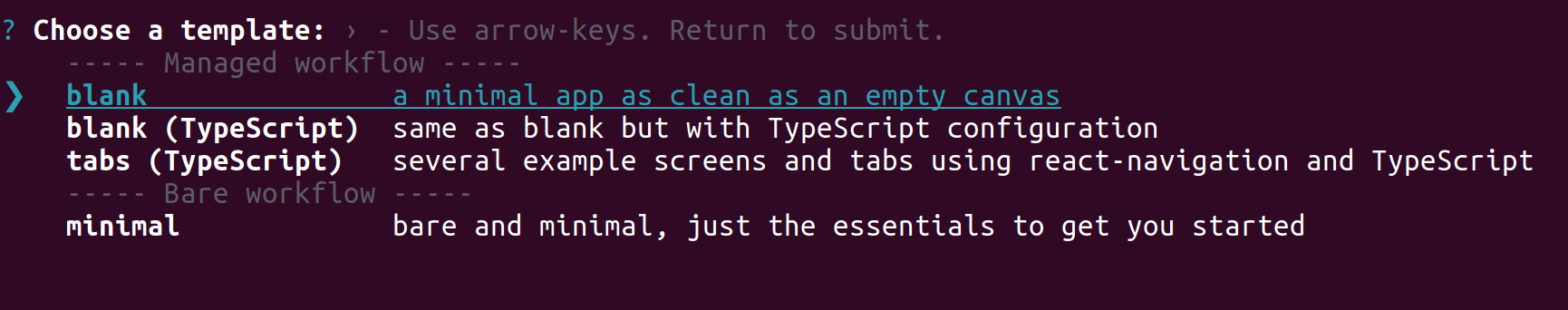
When you run this command, the CLI will prompt you to select a template type for your project. Select blank app (minimal dependencies).

Step 2 - Running project
To run your project, type the following command in a terminal in your project directory:
expo start
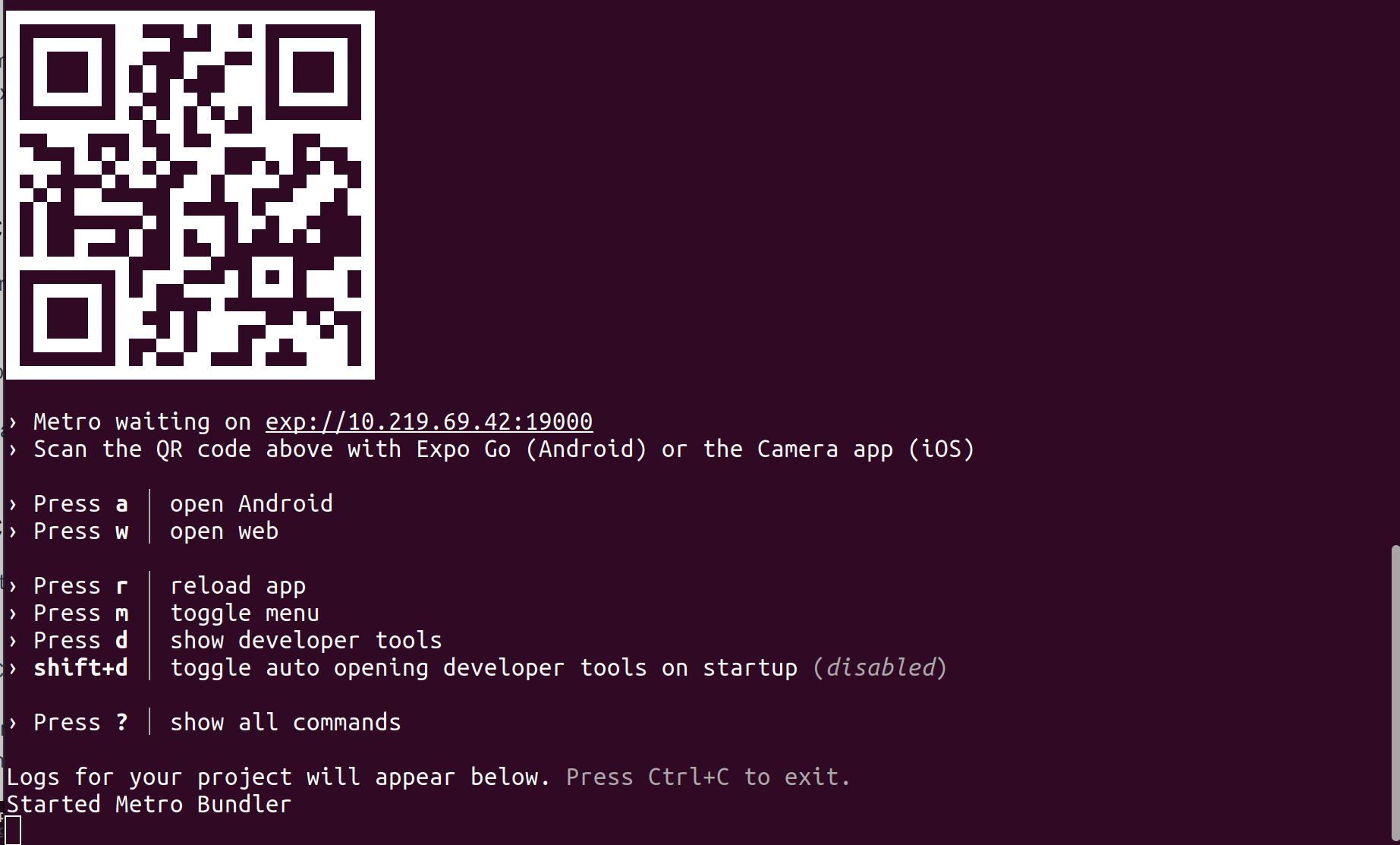
A QR code will appear on your terminal if your project is successful, like shown:

Step 3 - Download the app on phone
Install the Expo mobile app on your Android or iOS device.
Go to Scan QR Code in the mobile app, and a camera screen will open. Your project will load on your screen after you focus the QR code from Step 3 on the camera. Only a blank white screen will be displayed because this is a simple project.
Share
Related Posts




Quick Links
Legal Stuff



